고정 헤더 영역
상세 컨텐츠
본문
// 잡소리 시작
최근에 냉방병인지, 편도염인지 아침에 일어나자마자 왼쪽 편도가 띵띵 붓고, 팔, 다리가 쑤셔서 아....학원을 가야하나 말아야하나 심히 고민했다. 그리고 갔다.(망할 모범생증후군...)
버스를 타고 창문에 머리가 쾅하고 부딪혔음에도 꿋꿋이 잠을 자다가 비몽사몽에 내렸는데, 한걸음 한걸음 걸을 수록 심해지는 근육통에 아...그냥 집에서 쉴걸 이라는 후회가 아주 가득 밀려왔다,,,,,, 그래도 일단 출결을 하고 들어가자마자 생각했지. 아 조퇴해야겠다. 수업 겨우겨우 따라가는 주제에 뭔 결석이냐 라고 내 자신을 과대평가?한 내 잘못이지머...... 아프면 집이 최고야.
점심 직전에 바로 집 근처 병원으로 가서 목과 코를 쑤시고 집에와서 명랑핫도그 먹고 약을 먹었다. 오는 길 내내 코로나면 어쩌지 ㅠㅠ 하고 손으로 이마를 몇번이나 댔는지 몰겠다. 제발 열은 나지마 ㅠㅠ 하면서.
다행이 열은 없었고 냉방병 아니면 감기라는 진단,,,,,, 항생제와 알러지약 가득한 감기약을 받아먹고도 잠이 안와서 1,2시간 정도 뒹굴거리다 잠들었는데 일어나니 깜깜하네...? 3시간 잔거 실화니.
쨌든, 특히나 빠진 날은 CSS 중 미디어쿼리 나가는 날이라서 ㅠㅠㅠㅠ 꼭 들었어야 했는데, 후..... 왜 개도 안걸리는 감기를 걸려선.
무튼 같은 반 사람에게 코드를 받아서 미디어쿼리 적용하는 법이나 정리하려고 한다.
//
Media Query는 CSS 기능 중에서 화면 종류나 크기에 따라서 디자인을 다르게 할 수 있다. 즉 반응형 디자인의 핵심이라고 볼 수 있는데, 웹 브라우저 상에서 보이는 화면이랑 모바일 상에서 보이는 화면이 아예 같을 수 없기에 크기별로 디자인을 다르게 하는 것이라고 볼 수 있다. 최근에는 레이아웃만 변경하는 것 보다는 아예 모바일 환경에 맞게 디자인을 다시 하긴 하더라,,,,,
미디어쿼리 기본형은,
| @media screen and (min-width: px or max-width: px){ css 코드 } |


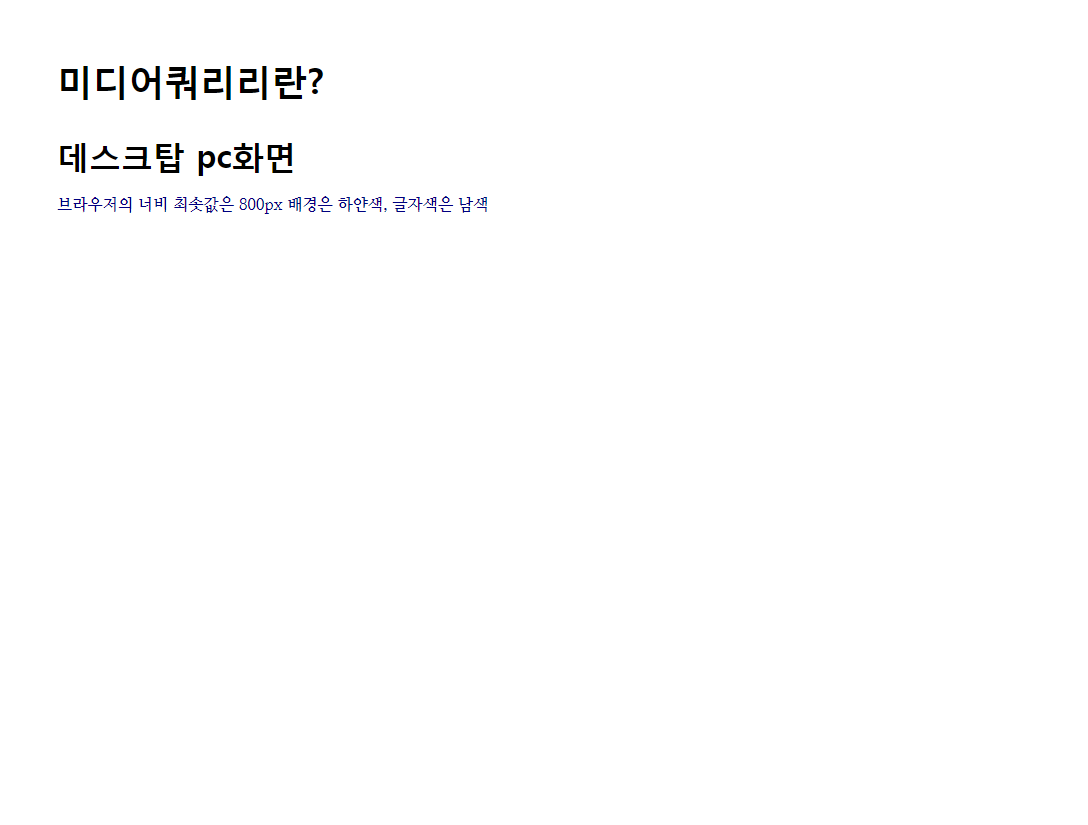
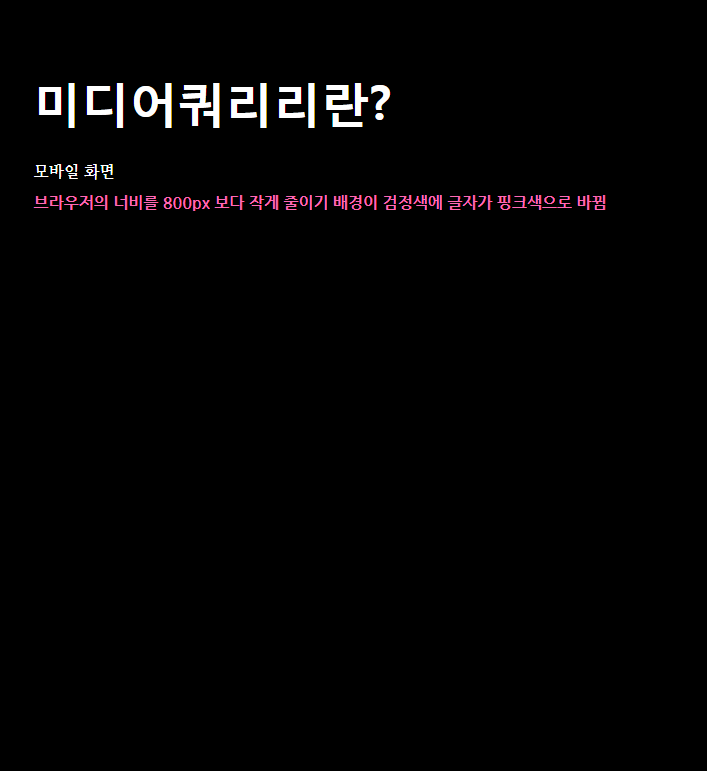
위 실습예제를 살펴보면, 왼쪽에는 웹 브라우저 창으로 800px 이상 창크기라면 배경:하얀색, 글자색은 남색으로 나오며 모바일 환경인 799px 이하 창이라면 배경 : 검정색, 글자색은 핑크로 나온다.
코드를 살펴보자.

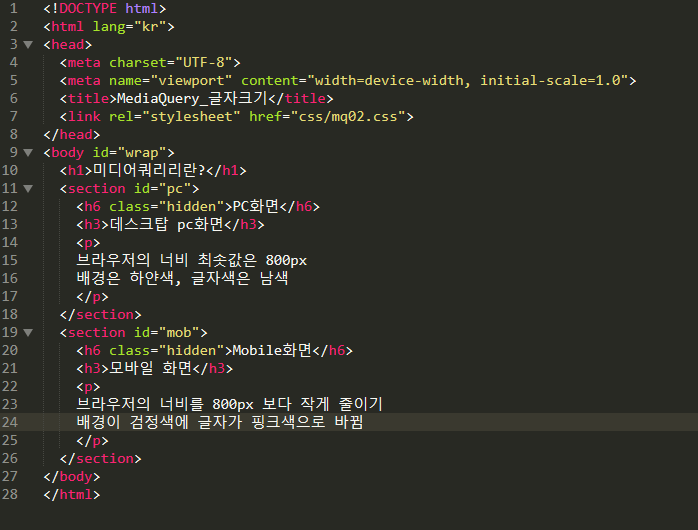
먼저 body에 section 두개를 만들어서 하나는 웹브라우저 화면, 나머지 하나는 모바일 화면으로 정해준다. 그리고 id 값을 주어서 CSS에서 미디어 쿼리를 줄 수 있도록 만든다. html구조는 짱 간단함.

폰트도 각기 다른 폰트를 설정해 주었다. 나눔고딕 폰트와 나눔명조 폰트를 구글 웹폰트에서 가져 와서 넣어주고 h1, p태그에 각각 margin값과 font-size를 설정해 주었다.
CF) font-size 중 vw 단위의 경우 브라우저 너비 값에 따라서 글자크기가 달라진다. 보통 해상도 1960 모니터라면 1960을 100으로 잡고 백분율로 나누어서 정하곤 한다는데, 실무에서는 그냥 눈대중으로 맞춘단다. 쓸일이 없을것 같다. 왜냐면 최근에는 거의 웹페이지를 모바일에 맞추고 있는데, vw 단위는 모바일에서 너무 작게 보이기 때문에 웹에서 vw로 설정한 경우, 모바일 페이지에서는 다시 폰트크기를 싹 다 모조리 맞추어야 한다는 번거로움이 있기에. 설마 이걸 하라곤 하지 않겠지,,,,, 하. 모르겠다 회사란, 상식적인 거만 시키는게 아니니까. OTL
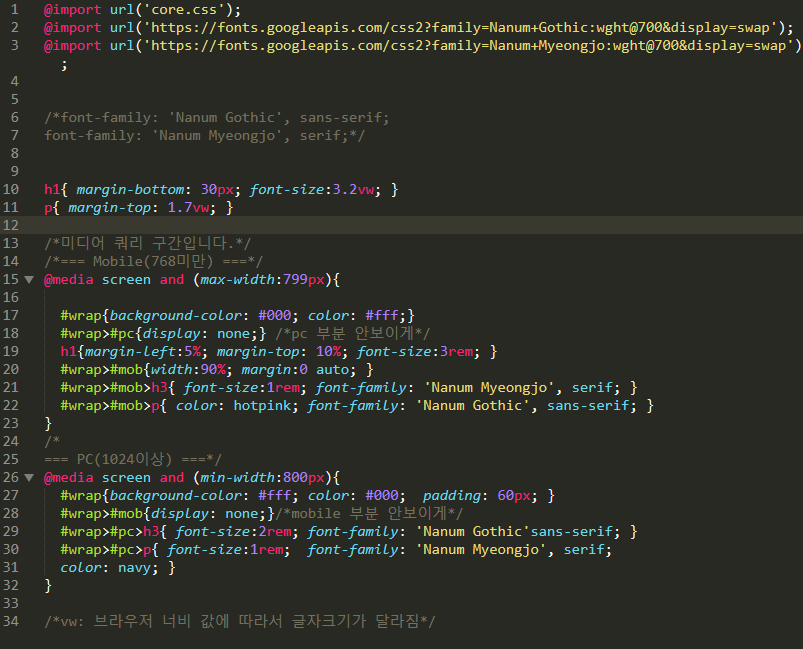
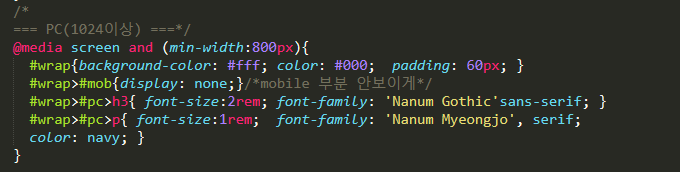
무튼 이제 미디어 쿼리 부분을 자세히 살펴보자. 먼저 첫번째 section인 pc 부분을 보면,

브라우저 크기 최솟값을 800px로 주어서 800 이상이라면 pc 화면으로 먹도록 설정해준다.(min-width:800px)
그리고 body 태그의 id인 wrap에는 배경색, 글자색, 패딩을 설정해준다.
브라우저 크기가 800이상이라면 모바일 부분(두번째 section)이 보이지 않아야 하므로, #wrap>#mob{disaply:none;} 설정해 두었다. 그리고 각각 h3, p 에 폰트 사이즈, 폰트명, 색깔을 설정해 준다.
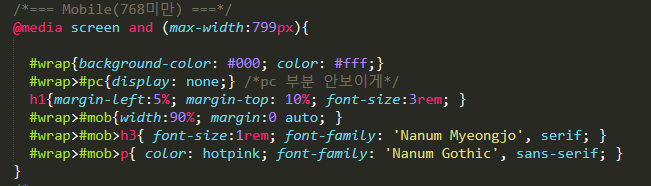
다음은 모바일 부분을 살펴보자.

PC 부분과 반대로 스크린 최댓값을 799px로 주고 그 안에 바디, section 등을 설정해 주었다. 마찬가지로 pc부분은 보이지 않게 #wrap>#pc{display:none;}으로 설정해주었고, 모바일 섹션 부분의 배경색이나 글자크기, 글자색 등을 설정해 주었다.
다만 모바일 섹션 width 값을 90%로 주었는데, 100%로 하니까 너무 옆으로 퍼지고 딱 붙어서 전체 90%로 줄여주었다.
미디어쿼리는 그리 어려운 부분은 아닌 것 같다. 다만 하나하나 설정을 해주어야 해서 번거롭달까,,,,,,,,,,,,,,,,,,,,,,,,
무튼 머리도 아프다. 항생제 탓인가.........ㅠ.ㅠ
'공부는끝이없다 > HTML5&CSS' 카테고리의 다른 글
| UXUI 국비지원 후기 2탄, CSS flex item 속성과 레이아웃 예제 (0) | 2020.11.17 |
|---|---|
| UXUI 국비지원 후기, CSS Flex와 Grid 그리고 float:left (11) | 2020.11.10 |
| [html/CSS] 웹페이지 드롭다운 메뉴 만들기 <li>,<ol>,<ul> (0) | 2020.08.19 |
| [HTML/CSS활용] 웹용 이력서 폼을 만들자 (sample)2탄- 끗 (0) | 2020.08.11 |
| [HTML /CSS활용]웹 용 이력서 폼을 만들자 (sample) 1탄 (0) | 2020.08.07 |






댓글 영역