고정 헤더 영역
상세 컨텐츠
본문
<!--잡소리 시작-->
국비지원 UX/UI 과정이 약 2달이 지났다. 2달 사이에 난 뭘했나... 싶은데 유에스비가 한층 늘어난 걸 보니 뭘 하긴 했구먼... 과정은 UX/UI인데 거의 퍼블리셔 위주로 수업을 하기 때문에 프론트엔드를 꿈꾸는 나에게 유용하다면 유용한 수업이긴 했는데 얼마 전부터 웹페이지 만들기 위한 와이어프레임을 포토샵으로 만들면서부터 현타가 하루에도 수십번 찾아옴... 또 그래픽 수업을 갑자기 나가기도 하고... (아무래도 애초에 상담을 할 때 사기 당한것 같다...웹 퍼블, 프론트엔드 과정이라고 하더니 웹디자인 과정이니-_-)
ㅎ ㅏ...이걸 내가 왜 해야해,,, 이 생각을 선 하나 그리고 도형 하나 만들 때마다 한 것같다. 결국 팀 작업하고 코딩부분에 나는 더 치중하고 언어공부를 부수적으로 하는 것으로 결론이 났지만, ㅎ ㅏ.... 디자인툴 만지는데 받는 그 스트레스란.....아무튼 치열한 고민끝에 나는 이제 뭘 해야 하나 생각을 하다가 ,,,,,,,
<!--잡소리 끝-->
웹용 이력서 폼을 만들어 보려고 한다.(????) 디자이너라면 사실 웹용이 아니라서 일러스트나 포토샵으로 폼을 다 만들면 상관 없긴 한데, 웹으로 올려서 포트폴리오를 만들려면 이미지는 이미지대로, 이력서 폼은 HTML, CSS로 웹에 맞게 만들어야한다. 나는 아무래도 일러스트나 포토샵으로 만드는 포트폴리오 보다는 웹 포트폴리오가 필요할 것 같아서 연습삼아 이력서 폼을 만들어 보았다.
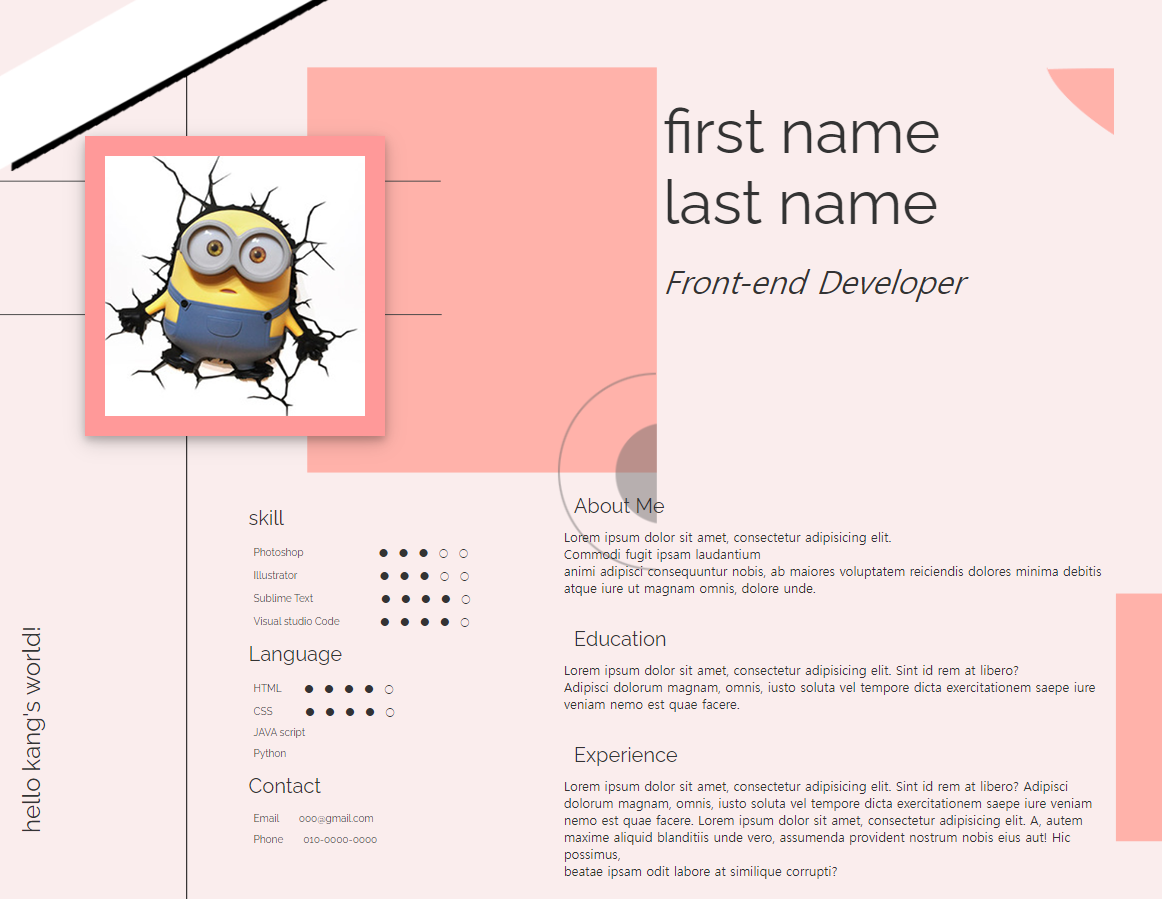
최종 만든 이미지는 이렇다. 사실 참고한 것과 좀 느낌이 다르긴 한데.... 그건 내가 백그라운드 디자인을 잘 못한 탓이다. ㅠ.ㅠ... 싫다 포토샵...

여기서 백그라운드 이미지를 쓴거는 밑에 깔린 배경이랑 미니언즈 사진 뿐. 나머지 정렬이나 텍스트 부분은 다 html, css로 지정했다.
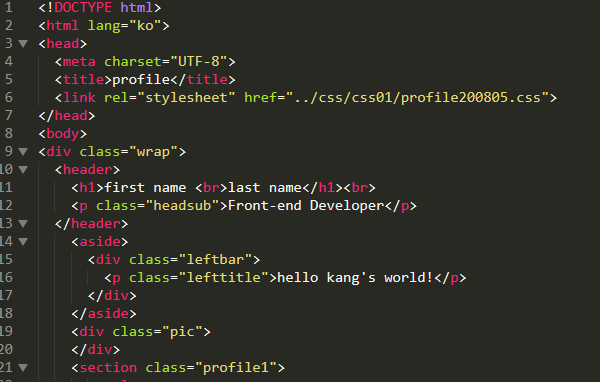
구조의 경우, 맨 위 상단 이름을 <header>로 잡고 왼쪽 바를 aside로 지정 한 다음 div를 넣어 hello kang's world!를 써주었다. 이걸 세로 정렬하는데 좀 애먹었다. 나머지는 대부분 div나 section으로 잡았음.

일단 전체를 div로 묶은 다음 wrap로 class명을 주었고, 그 안에 header와 aside, 프로필 img를 넣어 주었다. 상단 부분과 왼쪽 부분까지 html 구조다. 대부분 div안에 넣어서 조절 했고, 이미지 부분은 div에 pic 클래스 명을 주어서 css에서 백그라운드 이미지로 깔아 주었다. 아 물론, 전체 이력서 백그라운드 이미지는 body에 백그라운드로 깔아주었음.


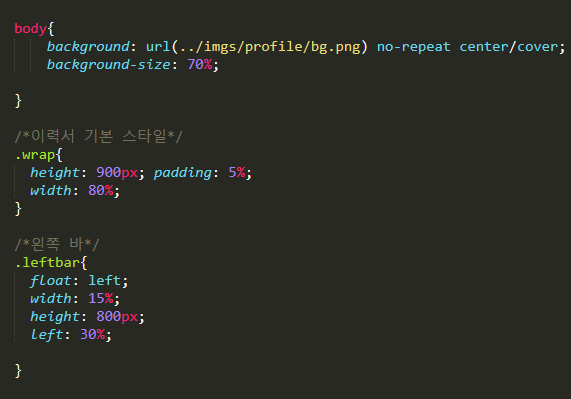
일단 기본적으로 높이를 900px로 주고 width를 80%만 차지하게 주었다.(/*이력서 기본 스타일*/) 그러니까 포토샵으로 백그라운드 이미지는 1212*972로 만들었더니 딱 맞게 들어가더라.
물론 background에 center/cover을 주어서 컴퓨터가 봤을 때 가장 예쁘게 깔아 주긴 했다.
|
*참고 ) 컴퓨터가 보기에 가장 예쁘게 이미지 배경깔아 주는 법(CSS) background : url(파일경로) no-repeat center/cover; |
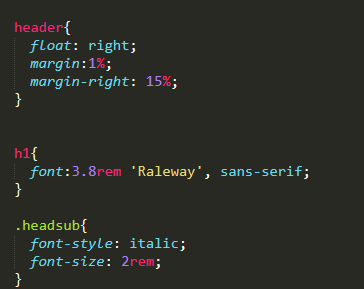
그리고 padding 값을 5%만 주어서 컨텐츠가 너무 가득 차지 않도록 해주었고, 왼쪽 바는 float:left를 걸고 높이만 800px로 맞추어 주었다. 안에 텍스트 한 줄만 들어갈 거라서 left로 30%만 밀어 주었음.

그리고 왼쪽 텍스트 부분은 section으로 잡고 클래스를 profile1로 주었고, 오른쪽 텍스트부분은 마찬가지로 section으로 잡고 클래스를 profile2로 주어서 각각 간격을 맞추어 주었다.
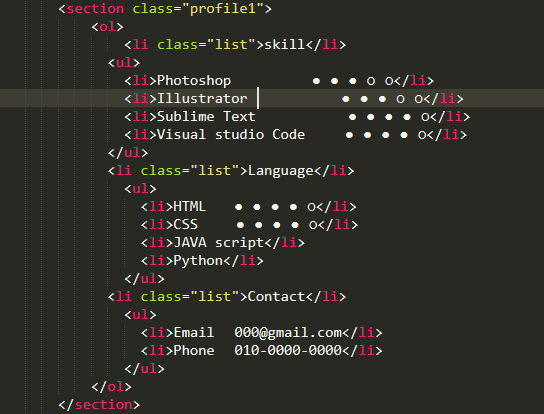
큰 목록 안에 작은 목록들이 나열된 것이라서,
ol안에 li, ul, li를 넣어서 큰 목록안에 작은 목록이 나열되도록 만들어 주었다. 즉 ol 박스 안에 li가 3개, 그 안에 ul 개, 그리고 ul을 쪼개서 li가 4개씩 들어감.
이렇게 까지 하면 왼쪽 텍스트 까지 완료-!
아무래도 오른쪽 텍스트를 하다보면 왼쪽 텍스트 정렬을 다시 맞추어야 할 때가 있다.(매우 거지같지-_-)
그래서 나머지는 2탄으로,,,,,,,,,,,,,,,,,,,,,,,
'공부는끝이없다 > HTML5&CSS' 카테고리의 다른 글
| [html/CSS] 웹페이지 드롭다운 메뉴 만들기 <li>,<ol>,<ul> (0) | 2020.08.19 |
|---|---|
| [HTML/CSS활용] 웹용 이력서 폼을 만들자 (sample)2탄- 끗 (0) | 2020.08.11 |
| [CSS] position 속성으로 레이아웃 짜기 (0) | 2020.07.30 |
| Box model : div 태그와 레이아웃 만들기 (0) | 2020.07.20 |
| [HTML5 태그] 텍스트 태그와 목록태그 <ul>, <ol>, <dt>,<dd> (0) | 2020.07.09 |






댓글 영역