고정 헤더 영역
상세 컨텐츠
본문
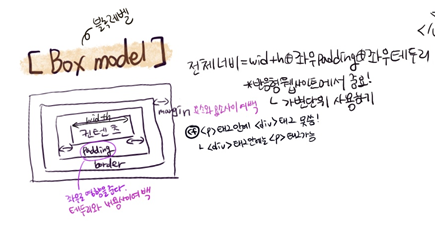
웹페이지를 코딩할 때 가장 먼저 해야할일은, 아무래도 레이아웃 만들기가 아닐까?(아님말구..) 전체적으로 레이아웃이 어떻게 들어가는지, 대충 어떤 태그로 하면 되겠다 하면서 설계한 내용을 코드로 옮기는 것이 초기 단계의 작업이 아닌가 한다. 여기서 중요한 개념이 들어가는데 바로 CSS Box Model로 웹 문서 내용을 박스 형태로 정의하는 것을 말한다.

예를 들면 헤더, 컨텐츠, 푸터를 기본 구조로 보았을 때 헤더가 상단 박스, 컨텐츠가 컨텐츠박스, 푸터가 하단박스가 되겠다. 이 때 블록레벨요소냐, 인라인레벨요소냐에 따라서 어떻게 나열되는 지 달라진다.
블록레벨요소의 박스모델이라면 밑으로 쭉 나열이 될 것이고, 인라인레벨이라면 옆으로 나열이 된다.
여기서 인라인 레벨은 <img>, <strong> 등이 있고 블록레벨은 <p>, <h1>, list 태그, <div> 태그 등이 있다. 여기서 박스모델로 가장 많이 활용하는 태그 중 하나인 <div>태그로 레이아웃을 짜보겠다.

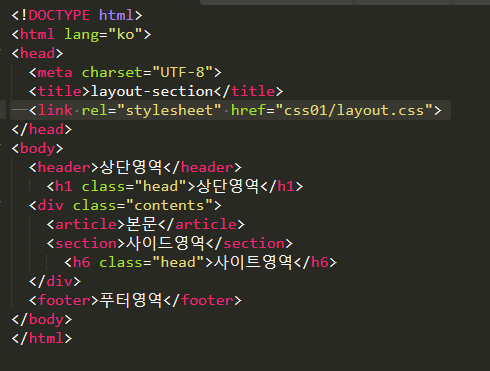
먼저 뼈대인 HTML 코드를 보겠다.

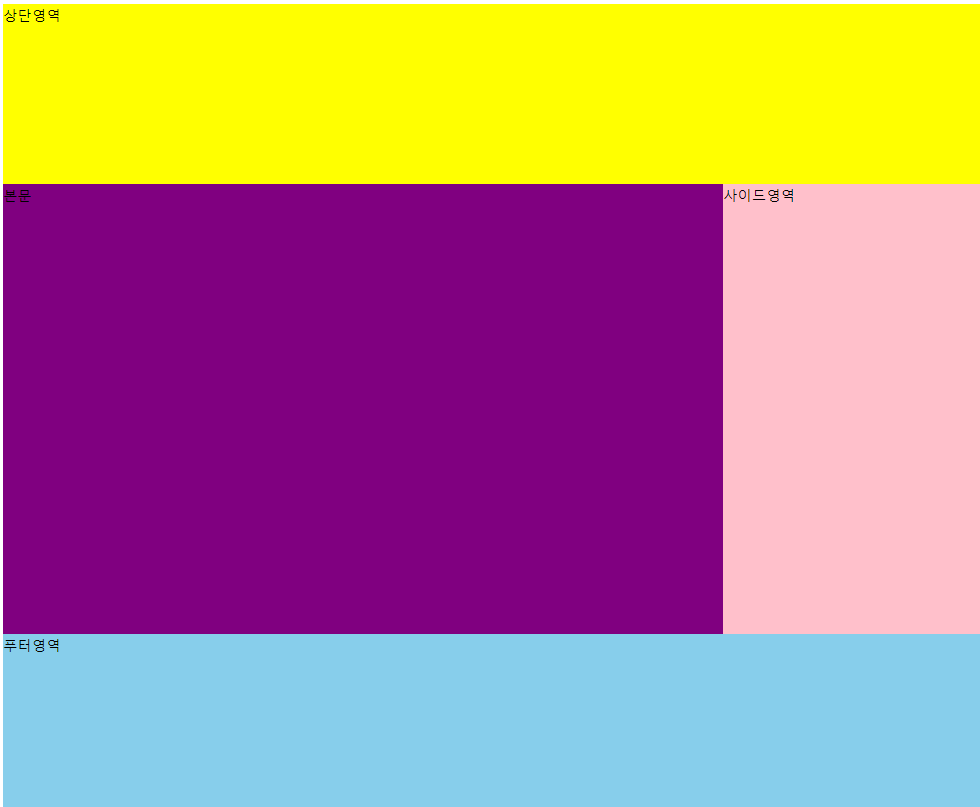
먼저 상단영역을 header로 잡고, div로 본문과 사이드영역을 묶는다. 그리고 푸터영역을 잡는다.
본문과 사이드 영역을 div안에 넣고 본문은 article과 section태그로 나누어서 잡고, CSS적용을 위해서
class를 달았다.
※여기서 h6가 온 이유는 header과 section태그에 hn태그가 반드시 같이 와야 하기 때문이다! 아무런 콘텐츠가 없어도 hn이 와야 하기 때문에 CSS에서 안보이게 하면된다(이걸 까먹고 내가 왜 h6를 넣어지 한참 생각함...........)
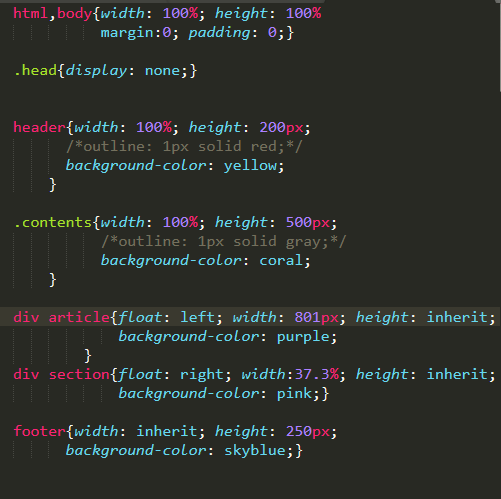
무튼 CSS는 외부 style로 적용했다.

먼저 가장 기본값인 html과 body에 패딩과 마진, 너비, 높이를 지정해준다. 그리고 아까 말했듯이 h6를 안보이게 하기 위해서 display값을 none으로 준다. 영역은 잡혀있으나 내용은 안보인다. 영역마저 없애려면 hidden을 사용하면 된다.
그리고 class명을 contents로 하는 article과 section에는 너비와 높이, 색상을 입혀준다. 높이값을 적절하게 사용해야
푸터와 상단사이에 적절한 위치에 콘텐츠를 넣을 수 있다.
그리고 div안에 있는 본문과 사이드영역에 각각 float와 너비, 높이를 지정해서 배치를 해준다. div 태그는 블록태그라서 float를 하지 않으면 밑으로 줄줄 내려오는 식으로 나열된다. 그래서 억지로 왼쪽, 오른쪽 배치를 해준다.
높이는 부모 태그값을 상속해라고 지정 했는데, 부모를 찾아보면............contents 높이값을 상속하게 된다.
푸터는 머..... 따로 설명할게 없군.
layout 코드 짜는 것을 살펴보았는데 되게 간단해 보이는데 길이를 맞추느라 좀 애먹었다.
그리고 개발자도구인 (F12)가 매우 유용했다!!!!!! 마진과 패딩값이 태그마다 다 나오고 얼만큼 줄이고 얼만큼 늘려야 하는 지 박스로 보여주기 때문에 수치값을 정하는데 아주아주 편리했다. (--)(__)
'공부는끝이없다 > HTML5&CSS' 카테고리의 다른 글
| [HTML /CSS활용]웹 용 이력서 폼을 만들자 (sample) 1탄 (0) | 2020.08.07 |
|---|---|
| [CSS] position 속성으로 레이아웃 짜기 (0) | 2020.07.30 |
| [HTML5 태그] 텍스트 태그와 목록태그 <ul>, <ol>, <dt>,<dd> (0) | 2020.07.09 |
| 웹표준에 따른 <hn>태그와 <strong>태그 (0) | 2020.07.07 |
| HTML/CSS : 하이퍼링그 <a> 태그로 링크 달기 (0) | 2020.06.23 |






댓글 영역