고정 헤더 영역
상세 컨텐츠
본문
대표적인 웹표준 기준인 html5를 하면서 웹표준을 생각하지 않을 수 없겠다. 그러나 코딩을 줄줄 짜다보면 h1 h2 h3... 이렇게 아무 생각없이 줄줄 써내려 갈때도 있고 <strong>태그나 <b> 태그나 뭐 크게 다르겠나 생각할 수도 있다. 그래서 이번에 배운 hn태그와 strong 태그에 대해서 정리해 보려고 한다.
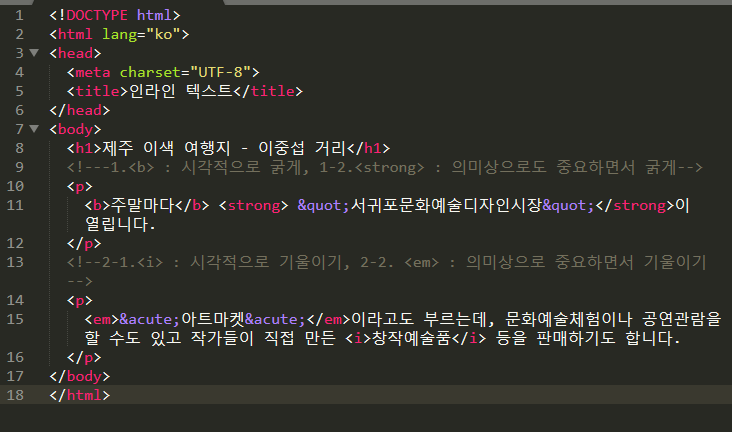
일단 예제를 보자.
 |
이 페이지를 코드로 짠다고 하면,(sublime Text 활용)

여기서 h1 태그는 그 문서중에서 가장 중요한 것으로 인식하기 때문에 단순한 '제목태그'가 아니다. 크기는 CSS로 변경이 가능하기 때문에 h2, h3도 크기가 제목처럼 커질 수도 있고 굵기 조절도 가능한다. 그러나 가장 중요한 h1 없이 h2, h3이 나올 수가 없다고 보아야 한다. 또 h1,h2,h3에서 n의 경우 중요도를 나타내는 것이지,
순차적으로 코드를 짜라는 것이 아니다. (이부분 헷갈렷음.....)
같은 맥락으로 <strong>태그와 <b>태그도 구분을 하면서 써야한다. 물론 요즘은 <b>태그 안쓴다구 함....!
<strong> 태그는 의미상으로도 중요한 태그로 인식하기 때문에 굵게 표시하려고 strong을 남발하다 보면 스크린리더기의 심판을 달게 받을 수 있겠다. 또 <em>태그와 <i> 태그도 같은 맥락인데, <i> 태그는 요즘 안쓴다고 한다.
<em>태그는 폰트 기울기를 적용하는 태그다. <i>태그 역시 마찬가진데, 문장 내에 강조하고 싶으며 의미 있는 것을 <em>태그 적용을 하기 때문에 단순하게 기울기를 위해서 em을 남발하다간... 처음부터 끝까지 강조된 컨텐츠로만 구성될 수 있으므로 유의 유의! ※
따라서, 효과나 색상의 경우에는 그냥 CSS를 적용하는 것이 보다 편리해보인다.
예를들면,
<style>태그를 이용해서
font-style: italic
color: blue;
이런식으로 해주는 게 더 보기도 편하고 웹표준에도 어긋날 확률이 낮겠다.
ㅎ ㅏ 퍼블을 배우면서 힘든 것은 언어가 모두 따로 따로 인 줄 알았는데, 전부 연결되어 있는 느낌이라서
@___@ 이거 하다가 저거 하면 까먹는데 또 이거를 다시 모르겠는 멍튱이 뫼비우스가 시작됨.......
'공부는끝이없다 > HTML5&CSS' 카테고리의 다른 글
| Box model : div 태그와 레이아웃 만들기 (0) | 2020.07.20 |
|---|---|
| [HTML5 태그] 텍스트 태그와 목록태그 <ul>, <ol>, <dt>,<dd> (0) | 2020.07.09 |
| HTML/CSS : 하이퍼링그 <a> 태그로 링크 달기 (0) | 2020.06.23 |
| UXUI 국비지원 : CSS <style> 모듈화와 <class>태그 (0) | 2020.06.02 |
| UXUI 국비지원 교육과정 : html 기초 이미지와 텍스트 삽입 (0) | 2020.05.29 |






댓글 영역