고정 헤더 영역
상세 컨텐츠
본문
요즘 국비로 UX/UI 과정을 듣고 있는데, 겁나 먼 안양으로 왔다갔다 하느라 아주 진이 빠진다.
UX/UI과정이라고 해서 그에 대한 정의나 기초적인 개론을 먼저 할 줄 알았는데, 예상과 다르게 쓰는 툴이나 프로그램을 더 먼저 배우더라,,,, 뭐 장단점이 있겠지 포폴 반이라서 그런가.
암튼 그래서 어제는 갑자기 포토샵 열고 닫고 레이어 끄고 켜고를 배우더니, 다음 날엔 갑자기 html 코드짜는 걸 배워서 새삼 커리큘럼 격차에 심멎함...
HTML5랑 CSS는 웹페이지를 만드는데 필수 언어라고 보면된다. 그니까 브라우저 열고 > 마우스 오른쪽 버튼> 페이지 소스보기를 누르면 개발자들의 피땀눈물이 끝이 안보일 만큼 나타나는 것을 볼 수 있다. 이것을 일반적으로 html5 코드라고 보면 된다. 브라우저를 만드는 언어라고나 할까.... 여기서 CSS는 예쁜 레이아웃과 색깔 등등을 적용하는 코드라고 보면되고.
즉 미술에 비유하면 도화지 위에 스케치를 하는 것이 html이라고 볼 수 있고 CSS는 거기다 채색하고 꾸미는 거라고 볼 수 있겠다. (대충 비유함)
암튼 정리를 안하면 다 까먹겠다 싶어 html5 부터 여기다 정리하며 공부해 보려고 한다. 나는 디자인 보단 코드짜는게 맞는거 같다 우헤헤.

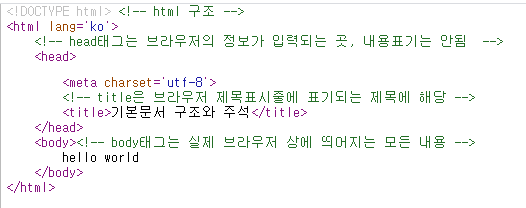
<!DOCTYPE html> : HTML5 언어라는 소리
<html lang='ko'> : HTML 시작, 언어는 한국어
<head> : 머리 (브라우저 정보)
<meta charset='utf-8'> : 인코딩 방식이 UTF-8 이란 소리
<title></title> : 웹페이지 제목(브라우저 탭에 활성화)
</head> : 머리 끝
<body> : 몸(여기서 부터 브라우저 상 띄어짐)
</body> : 몸 끝
</html> : html 끝
기본 구조는 이렇고 여기서 태그를 계속 추가, 추가해 나가는 방식으로 배우고 있음.
어디까지 배웠냐면,
1. 이미지 삽입과 제목 텍스트

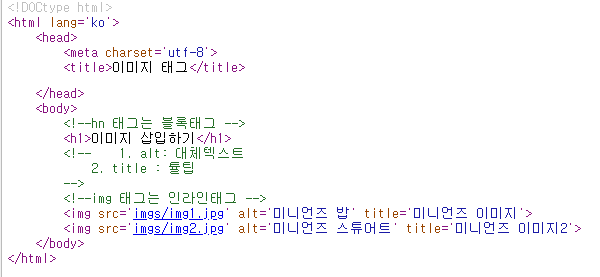
<body></body> 사이에 <hn></hn>태그와 img 태그를 넣어서 제목텍스트, 이미지 삽입을 한다.
<hn>태그는 n=숫자를 넣어 제목 텍스트를 넣을 수 있다. 예를 들면, 위 태그처럼 '이미지 삽입하기' 라고 텍스트를 쓴 경우,

위 처럼 나타난다. n에 넣은 숫자가 클수록 텍스트는 작아진다. 즉 h1 폰트 크기보다 h2 폰트 크기가 작다는 말.
<hn>태그는 블록 태그고, <img>태그는 인라인 태그라고 되어 있는데,
여기서 블록태그란 말은 직사각형 넓이가 일반적이고 width, height 등으로 레이아웃을 변형할 수 있다. 인라인 태그를 포함하고 있으며 이 블록태그 다음에는 줄바꿈이 이루어진다.
반면에, 인라인 태그의 경우 블록태그 안에 들어가있으면서, 컨텐츠가 끝나는 지점이 넓이라고 보면되고 블록태그와 다르게 레이아웃 변형을 할 수 없다. 인라인 태그를 여러게 줄 경우, 줄바꿈이 아니라 우측으로 바로 이어서 나타난다.
그렇다면 왜 블록과 인라인을 구분해야 하는가? CSS를 적용하였을 때 블록은 적용이되고 인라인은 적용이 안되는 태그가 있기 때문에 구분을 해두는 것이 필요하다. (근데 아직 뭐가 되고 뭐가 안되는 지는 안배웠다. 흐흐)
암튼 이정도 배웠다. 다음 시간에는 CSS를 배운다고 하니... 진도가 겁나 빠른건지 느린건지 잘 모르겠다. 나는 실무에 있다가 온 사람이니까 그냥 대충 아 그게 그거구나 라고 하는데, 첨 들은 사람이라면 그냥 따라 치기만 바쁠 수 있겠다.
'공부는끝이없다 > HTML5&CSS' 카테고리의 다른 글
| Box model : div 태그와 레이아웃 만들기 (0) | 2020.07.20 |
|---|---|
| [HTML5 태그] 텍스트 태그와 목록태그 <ul>, <ol>, <dt>,<dd> (0) | 2020.07.09 |
| 웹표준에 따른 <hn>태그와 <strong>태그 (0) | 2020.07.07 |
| HTML/CSS : 하이퍼링그 <a> 태그로 링크 달기 (0) | 2020.06.23 |
| UXUI 국비지원 : CSS <style> 모듈화와 <class>태그 (0) | 2020.06.02 |






댓글 영역