고정 헤더 영역
상세 컨텐츠
본문

레이아웃을 짜는 방법은 몇 가지가 있는데, 이번에는 position 속성을 이용해서 레이아웃을 짜보았다.
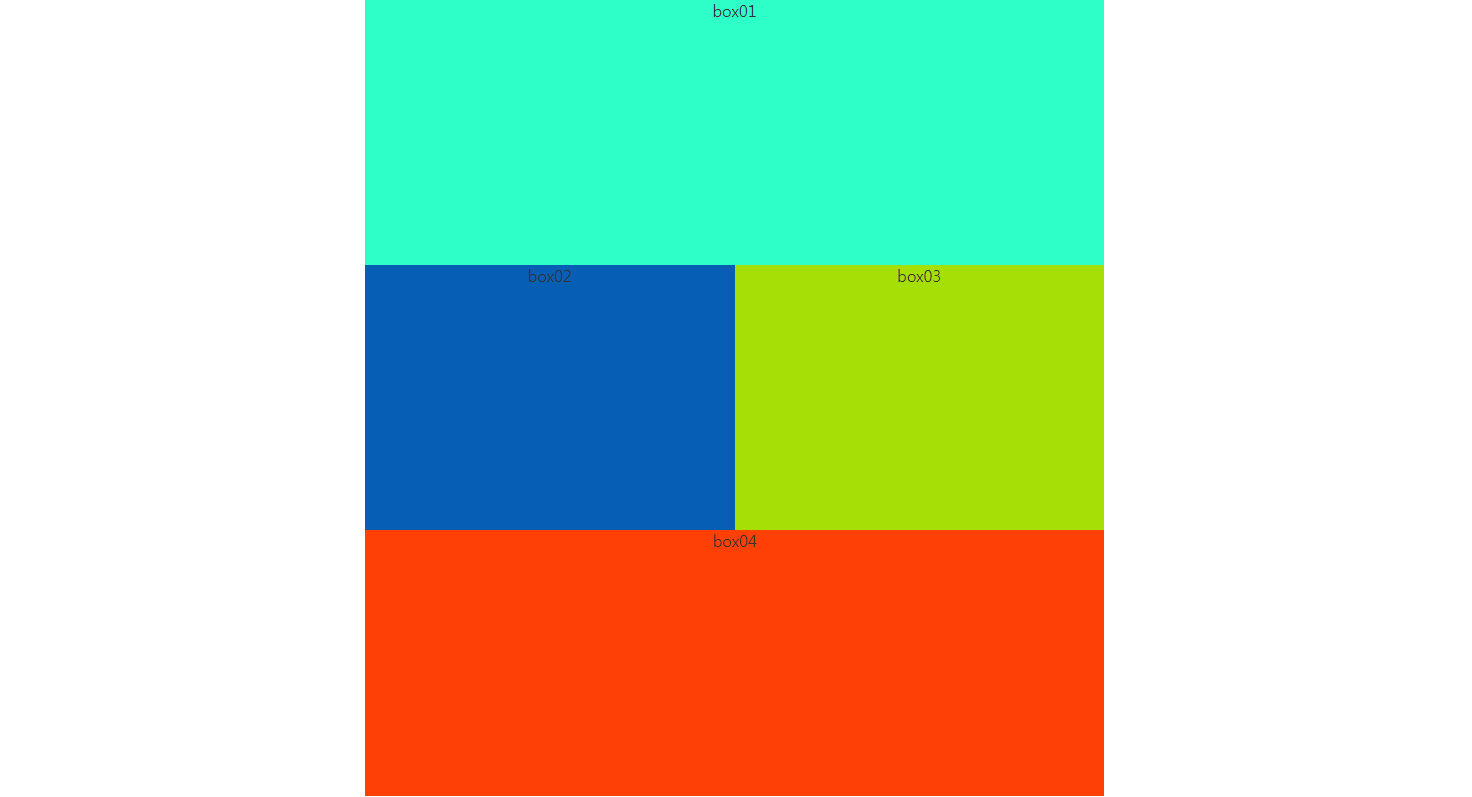
그림을 보면 box가 4개가 있고 box02,03은 box01,04의 반에 각각 들어가 있다. 사실 box를 header, contents, footer로 하면 웹 페이지의 메인이나 서브 페이지 레이아웃이라고 볼 수 있다.(이건 다음에 시멘틱태그 하면서 다시 정리해야지)
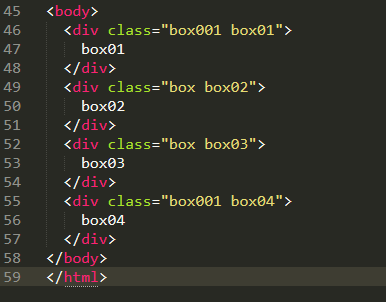
아무튼 박스가 4개가 필요하다. 구조를 짜보자.

각 div에 class를 주었다. box01,04와 box02,03이 각각 같은 값을 주어야 하기 때문에 통일된 class명을 box001, box로 주었고 서로 다른 색깔을 주어야 하기 때문에 box01~04까지 또 class를 주었다.
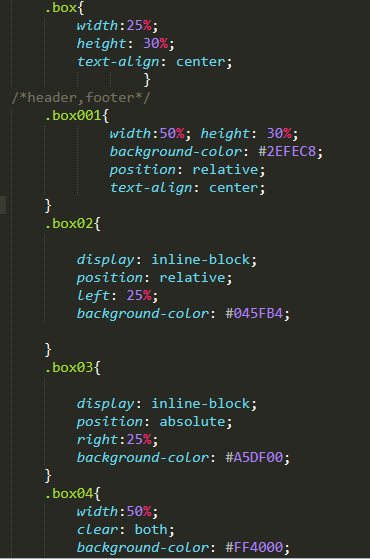
css를 외부링크로 넘겨야 하는데 일단 <style>태그로 짜보자.

먼저 통일된 맨 윗부분과 맨 아래박스에는 전체 화면 중 50%를 차지하고 높이는 30%정도 주었다.
중간 박스 2개인 box02,03에는 블럭박스인 div의 성질을 inline-block으로 주어서 박스가 옆으로 흐르게 설정한다.
그리고 각 박스 안에 색깔을 넣어서 구분을 지었고, text-align을 center값으로 주어서 가운데에 배치하도록 했다.
이제부터 position을 속성해서 배치를 해보자.
먼저, position의 속성으로는 static, relative, absolute, fixed가 있다. 여기서 position의 디폴트값은 static이다. 그래서 굳이 static으로 선언을 해주지 않아도 position:static으로 설정이 되어있다. static은 블럭이라면 밑에서 아래로, 인라인이라면 왼쪽에서 오른쪽으로 차례로 쌓인다.
여기서 static빼고 다른 세개의 속성에는 좌표값을 주어서 자리배치를 직접 설정 할 수 있다.
position:relative; 는 top, bottom, left, right로 태그 안쪽방향으로 이동한다. 그래서 태그{position:relative; top:5px;}로 선언하면 태그가 아래로 5px내려간다. 위로 올라 가고 싶다면 값을 음수로 설정해 주면 된다.
position:absolute; 는 static이 아닌 태그를 부모로 잡고, 그 태그를 기준으로 움직인다. 만약 부모태그 중에 포지션 선언이 되어 있지 않다면, body가 부모태그가 된다. 그래서 보통 포지션이 relative인 부모태그를 기준으로 top, bottom, left, right를 준다.
이를 활용하여서 그림대로 해보면,
어차피 div는 블록박스라서 아래에서 위로 쌓인다. 그래서 display값을 inline-block으로 주었고, box02에 포지션을 relative로 주고, box03에는 absolute를 주었다. box001은 box01과 box04를 공동으로 선언한 클래스값이므로, 둘다 width가 50%고 그의 절반 값인 25%를 box02,03에 주게 되면 box01,04 박스너비의 절반을 box02,03 너비로 가지게 된다. 그리고 box03은 relative선언이 되어 있는 box02의 자식이 되므로, right:25%로 주면 box02의 가장 오른쪽에 붙게 된다.
아 설명이 방대하네....... 이해하는 데 시간이 좀 걸렸다. 말로 풀어내려니 역시 어렵다. 예제 몇번을 반복해보았는데 역시 CSS 중 가장 중요하고 어렵다는 position답게 박스가 많아지면 많아질수록 머리가 터질거같다.........................후엥.
'공부는끝이없다 > HTML5&CSS' 카테고리의 다른 글
| [HTML/CSS활용] 웹용 이력서 폼을 만들자 (sample)2탄- 끗 (0) | 2020.08.11 |
|---|---|
| [HTML /CSS활용]웹 용 이력서 폼을 만들자 (sample) 1탄 (0) | 2020.08.07 |
| Box model : div 태그와 레이아웃 만들기 (0) | 2020.07.20 |
| [HTML5 태그] 텍스트 태그와 목록태그 <ul>, <ol>, <dt>,<dd> (0) | 2020.07.09 |
| 웹표준에 따른 <hn>태그와 <strong>태그 (0) | 2020.07.07 |






댓글 영역