고정 헤더 영역
상세 컨텐츠
본문
/*
요새 하는일을 나열해 보자면,,,
웹사이트 프론트엔드 프로젝트 2개 + 자바스크립트 공부(유튜브 1분코딩,자바스크립트30일챌린지) + 끝나지않는 UXUI 국비지원 수업+ 웹 포트폴리오 만들기......etc
이렇다 보니 정신은 어디로 갔는 지 모르겠고, 하나를 하고 있어도 뒤에 너무 할게 많아서 그런지 불안하기만 하다... 하나를 하고 있음 다른 하나가 생각나고.... 하나 다 끝내도 뒤에 너무 많이 남았고..복잡하기만 함.
거기다 취업상담까지 하고 오니 더더욱 조급하고 머리는 복잡해지는데,,,,,, 그래서 오늘 낮잠 2시간 잤다(-_-???)
무튼, 요새는 오전-오후까지 국비수업을 듣고 집에 와서는 웹 포트폴리오를 만들기 시작했는데, 다른건 모르겠고 그냥 웹사이트 디자인을 하는데 애를 먹었다. 코딩하는건 둘째고, 일단 웹사이트 디자인을 짜야 시작을 할거 아닌가?
근데 그게 잘 안되서 ㅠ.ㅠ.......하 디자인에 흥미도 없어서 다행이야. 흥미는 있는데 실력이 전혀- 나아지지 않는다면 그것또한 참 나에겐 불행한일 아니겠나... 그래서 이런 저런 디자인을 찾아보고 레퍼런스도 뒤져봤는데, 젤 좋은건 그냥 심플하고 깔끔하고 걍 직관적으로 내가 이런걸 할 수 있다! 라고 보여주는 것이 아닌가 싶다.
무엇보다 남이 잘한거 같은걸 그냥 다 비슷하게 따라하다보면 결국 나 스스로 디자인이 나오긴 하더라. 그 과정이 너무너무너무 힘들어서 그렇지...... 모방은 창조의 어머니라는데, 어머니는 역시 만만치 않은 존재다. 모방 자체가 힘드니 원.... 이런 지경이다 보니 어떻게 하면 쉽고 빠르게 디자인을 할 수 있을까!!!!! 라는 생각이 온통 머리에 지배해서 이것 저것 찾아 보다가 무심코 코딩 유튜브를 보고 있는데, 유튜버가 이 사이트에 들어가서 배경을 적용하는 것을 보고, 유레카! 완전 좋은 사이트를 하나 찾았다. 바로 적용쓰.
*/
아 서론이 참 길었다.
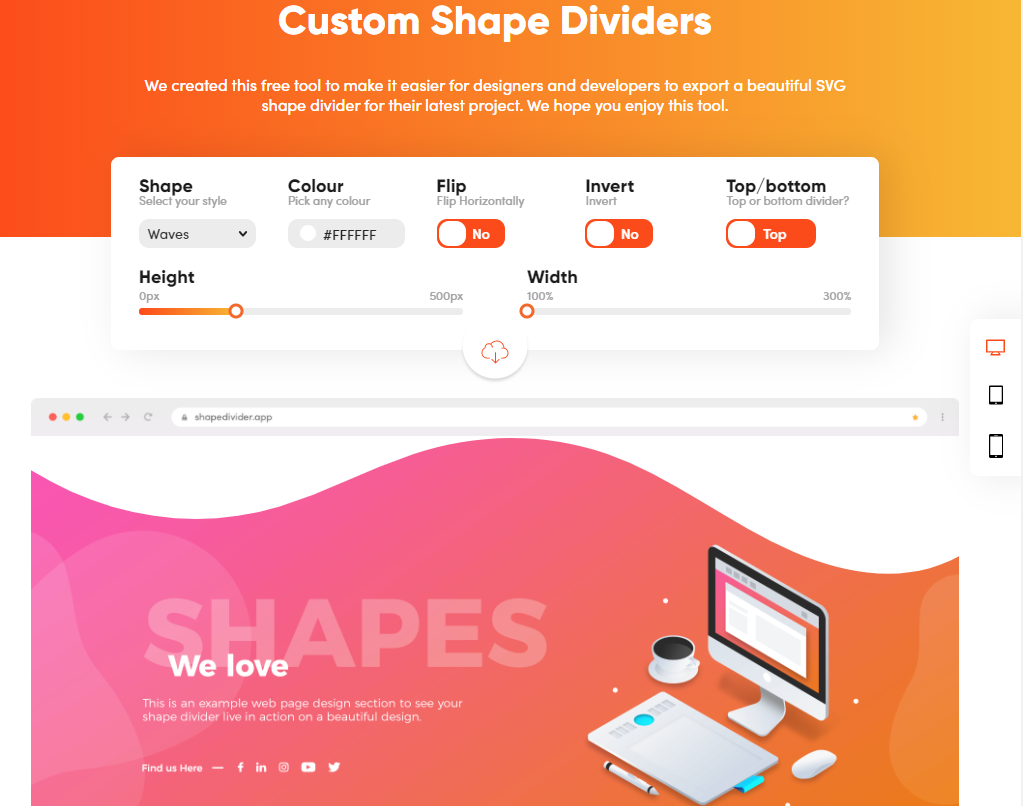
오늘 소개하는 사이트는 Shape Divider App 인데, 말 그대로 뒷 배경이나 이미지에 Shape를 만들어 주는 사이트다.

아래 이미지 중에서 노트북 이미지와 텍스트 빼고 뒷 배경을 만들어 주는 사이트인데, 나처럼 디자인 ㄱ..ㄱ...ㅗ..자의 경우 배경이 흰배경 아님 검정배경이잖아? 먼가 감각적이면서 심플하게 보여주고 싶을 때 배경에 저런 쉐입을 줘서 만들어 주면 좋을 것 같다.
이런거 필요없고 스스로 디자인 하는게 젤 짱이겠지만, 뭐든 결과물이 좋으면 되는거 아니겠나......... 세상은 과정을 잘 봐주진 않으니까....또륵.. 무튼 저 쉐입은 여러가지가 있어서 변형을 할 수도있다.

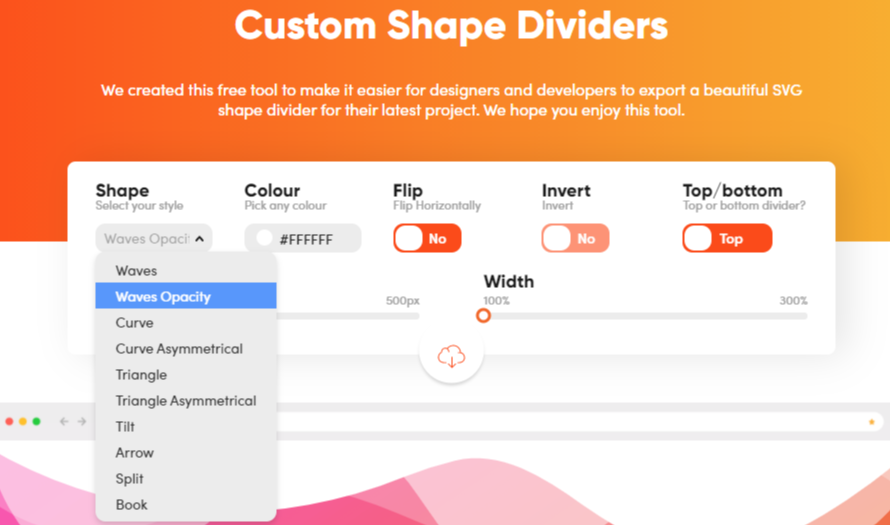
저기서 Shape에서 여러 설정을 눌러보고 가장 마음에 드는 것으로 고르면 된다. 물론 width값과 Height값을 지정할 수 있어서 Shape높이나 너비를 조절할 수 있다. 정말 짱이 아닌가!!!!!!
그래서 어떻게 적용을 할까?
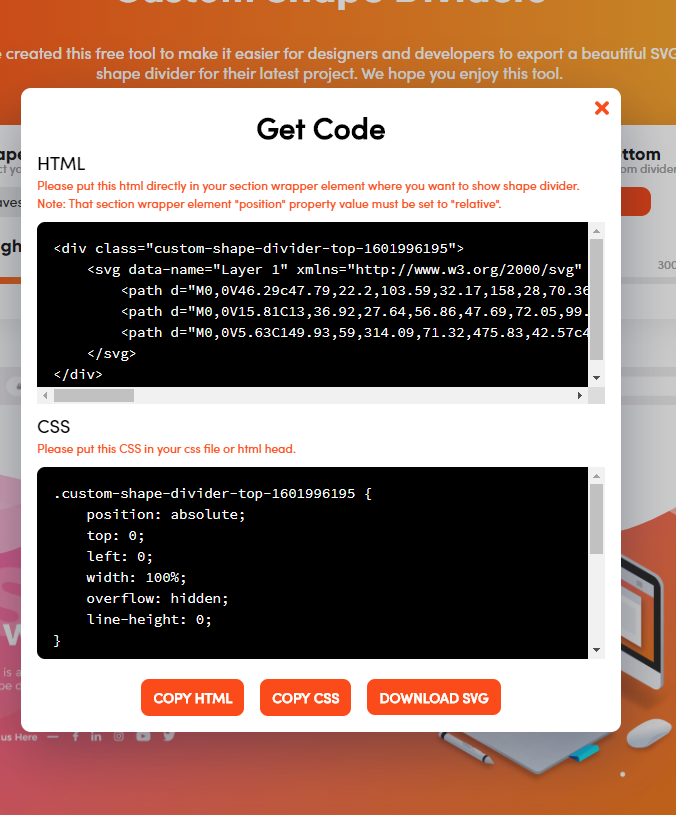
일단 저 쉐입을 다 정하고, 저 구름모양을 클릭한다. 구름모양을 클릭하면 Get Code가 되면서,

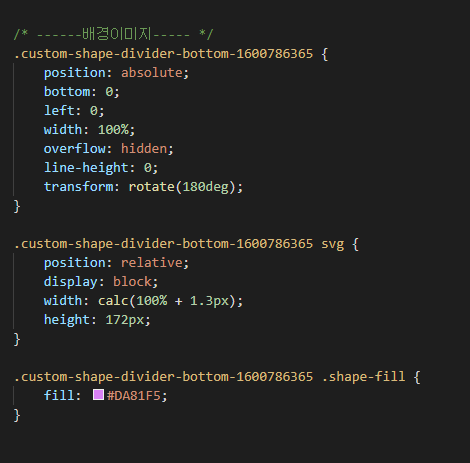
HTML과 CSS 코드가 나온다. 즉 이미지 자체로 다운받는 것이 아니라 코드로 나오기 때문에 svg로 적용이 되면서 용량 문제도 줄일 수 있다! 크하! 그래서 저 HTML, CSS 코드를 카피하고 적용하고 싶은 곳에 붙여넣기를 하면 됨!
나는 이걸 내 웹 포트폴리오 첫번째 배경이미지로 넣었다.

뭐 사실 디자인이라고 할 것도 없지만 나름 색깔배치랑 Shape 모양 신경써서 만든거임..ㅎ...ㅎ....사실 원래 내가 배경 다 만들고 디자인 해보려고 했는데, 도저히 시간도 없고 이미 눈은 높아있는데 손과 기술은 따라주지 않아서 아무리 Adobe XD가 쉽다고 해도 단시간에 만들기는 거의 불가능해 보였다. 하지만 이건 마우스로 몇번 클릭해주고 코드만 적용해 주면 끝이라서 배경 디자인 고민따위 거의 하지 않았음.
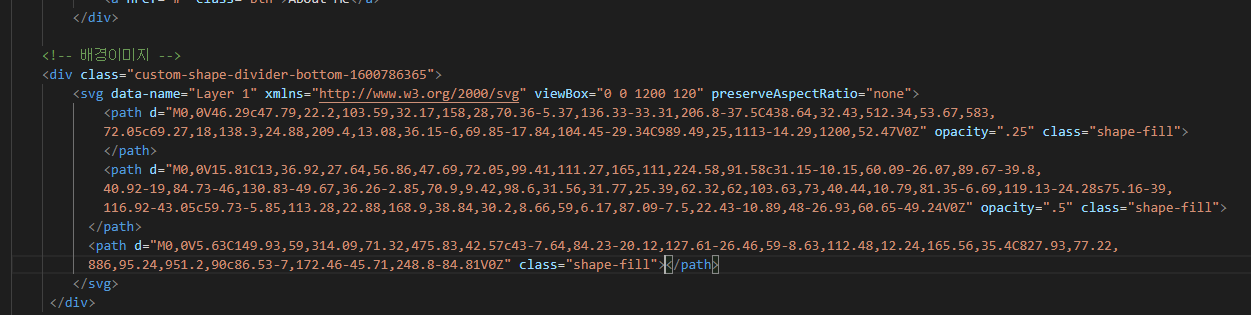
코드를 살펴보자.


CSS 부분에서 클래스 shape-fill 부분은 색상을 다른 것으로 변경해도 되어서, 몇 개 적용해 보다가 가장 마음에 드는 걸로 바꿨다! 나처럼 포트폴리오는 빨리 만들어야 하고, 디자인 따로 할 시간이 없다면 대박 유용하지 않을까........내심..............생..ㄱㅏ..ㄱ..... 아님말고-
웹 포트폴리오 과정도 가끔씩 올려야겠다.
'공부는끝이없다 > 기술study' 카테고리의 다른 글
| [회사 면접 질문] 퍼블리싱 or 프론트엔드 개발 기술면접 예상 리스트 (0) | 2020.11.26 |
|---|---|
| 대기업 퍼블리싱 면접후기(계약직)와 플러그인 (0) | 2020.11.20 |
| git pull을 잊지말자 push 이후에 오류가 생길때 해결방법 (0) | 2020.10.29 |






댓글 영역